Feathers.js 및 SQLite로 REST API 빌드하는 방법
경량 웹 프레임워크를 사용하여 JavaScript 또는 TypeScript로 실시간 앱 및 REST API 개발
많은 코드와 구성을 작성하지 않고도 인증, 데이터베이스 설정, 권한 부여와 같은 기능을 갖춘 웹 애플리케이션을 구축하는 방법을 찾고 계십니까? 며칠 만에 프로덕션에 바로 사용할 수 있는 앱을 만들고 싶었던 적이 있습니까?
믿거나 말거나 가능합니다! 이 자습서에서는 Feathers.js를 사용하여 몇 분 안에 REST API를 만드는 방법을 보여줍니다. Feathers.js에 대해 배우고 예제 API를 구현하며 몇 가지 생각과 고려 사항을 공유합니다. 의 시작하자.
Feathers는 JavaScript 또는 TypeScript에서 실시간 앱 및 REST API를 개발하기 위한 경량 웹 프레임워크입니다.
Feathers는 모든 백엔드 기술과 상호 작용할 수 있고 12개 이상의 데이터베이스를 지원하며 React, VueJS, Angular 및 React Native와 같은 모든 프론트엔드 기술과 함께 작동합니다.
Feathers.js는 사용하기 쉽고 빠르게 전달하며 광범위한 문서로 잘 알려져 있습니다. Feathers를 사용하면 간단한 명령을 실행하기만 하면 기능을 추가할 수 있습니다.
이 튜토리얼은 실습 데모입니다. 시작하려면 다음이 있다고 가정합니다.
Feathers.js 및 Arctype 데이터베이스 시각화 도구의 기능을 설명하는 영화 대여 응용 프로그램을 만듭니다. 관리자는 이 프로그램에서 영화를 생성하고 인증된 사용자는 영화를 대여할 수 있습니다. Sequelize를 사용하여 Feathers.js의 테이블을 연관시키고 특정 경로에 대한 액세스를 제한하며 데이터베이스를 Arctype에 연결하는 방법을 배웁니다.
시작하려면 명령줄 인터페이스를 열고 아래 명령을 사용하여 이 자습서의 폴더를 만듭니다.
npm install @feathersjs/feathers --save설치가 완료될 때까지 기다렸다가 아래 명령으로 설치를 확인하십시오.
feathers -V모든 것이 설치와 함께 잘 되었다면 콘솔에 버전 번호가 인쇄된 것을 볼 수 있을 것입니다.
컴퓨터에 Feathers가 설치된 상태에서 아래 명령을 사용하여 이 응용 프로그램의 폴더를 만듭니다.
Mkdir RestWithFeathers && RestWithFeathers그런 다음 아래 명령을 사용하여 새 API 애플리케이션을 생성합니다.
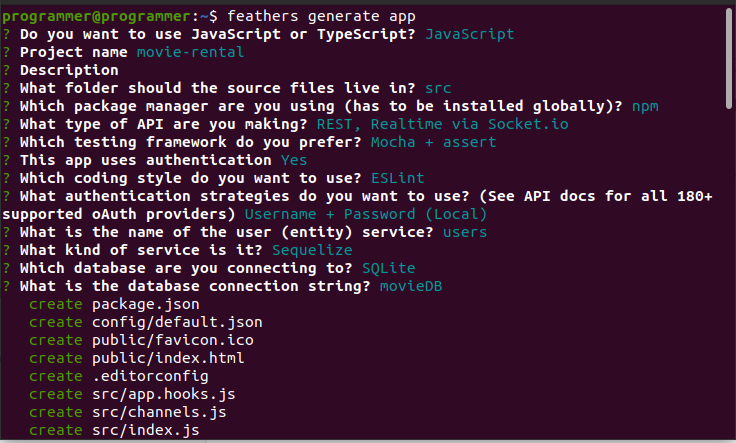
feathers generate app위의 명령은 애플리케이션에 대한 구성을 선택하라는 메시지를 표시합니다. 이 자습서의 데모에서 선택 항목은 아래와 같은 스크린샷과 같아야 합니다.

위의 스크린샷에서 다음과 같이 선택했습니다.
- 선호하는 프로그래밍 언어로 JavaScript 선택
- 응용 프로그램의 이름을 지정했습니다(movie-rental)
- 선택된 src 프로젝트 상용구의 위치
- 선택된 npm 패키지 관리로
- 활성화된 사용자 인증
- 우리의 코드를 분석하기 위해 선택된 Eslint
- 사용자 이름 및 암호 인증 전략을 선택합니다.
- 선택된 user 우리 법인의 이름으로
- 애플리케이션의 ORM으로 Sequelize 선택
- 데이터베이스로 SQLite 선택
- 지정 movieDB 우리의 데이터베이스 이름으로
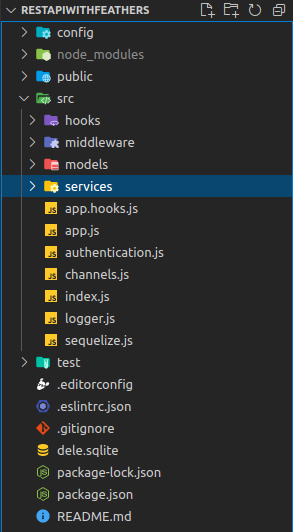
선택이 완료되면 이 명령은 익스프레스와 유사한 프로젝트 구조를 생성합니다. 이제 위의 명령어를 실행하여 생성된 폴더 구조를 살펴보자.

이 자습서에서는 다음을 한 번 살펴보겠습니다.
- config: 애플리케이션에 대한 구성 파일을 포함합니다.
- node_modules: 애플리케이션 실행에 필요한 설치된 패키지 목록을 저장하는 폴더입니다.
- public: 클라이언트에 제공할 수 있는 정적 파일을 포함합니다.
- src: Feathers.js 애플리케이션에 대한 서버 코드를 포함합니다.
- src/hooks: 애플리케이션 사용자 정의 후크를 포함합니다.
- src/middleware: Express 미들웨어 포함
- src/service: 당사의 애플리케이션 서비스를 포함합니다.
- src/index.js: 애플리케이션을 실행하는 엔트리 파일
- src/app.js: Feathers 애플리케이션을 구성합니다.
- src/app.hook.js: 모든 서비스에 적용되는 hook 포함
- src/channels.js: Featherjs 이벤트 채널을 설정합니다.
- test: 애플리케이션에 대한 테스트를 포함합니다.
이제 아래 명령을 사용하여 개발 모드에서 서버를 실행하십시오.
npm run dev개발 중인 서버를 실행하면 핫 리로드 및 콘솔 오류 로깅이 활성화됩니다. 이 시점에서 서버는 포트에서 실행 중이어야 합니다. 3030,그리고 moviedb.sqlite 파일은 프로젝트의 루트 디렉터리에 생성되어야 합니다.
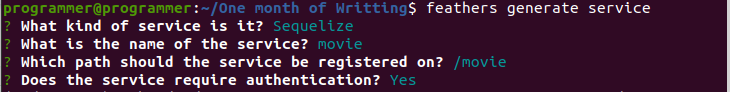
서비스는 특정 메서드를 구현하는 클래스의 개체 또는 인스턴스입니다. 서비스는 모든 데이터와 상호 작용하기 위한 일관된 프로토콜 독립 인터페이스를 제공합니다. Feathers에서는 명령을 실행하기만 하면 서비스를 생성할 수 있도록 모든 것이 설정됩니다. 만들기 movie 아래 명령으로 서비스:
feathers generate service위의 명령은 서비스에 대한 구성을 선택하라는 메시지를 표시합니다. 선택 항목은 아래와 같은 스크린샷과 같아야 합니다.

여기에서 ORM을 선택했습니다. movie 테이블, 서비스 이름, 경로 URL 및 영화 경로에 대해 활성화된 인증. 이러한 선택이 완료되면 명령이 아래 폴더 구조를 생성합니다. src/service 폴더.
📦영화
┣ 📜movie.class.js
┣ 📜movie.hooks.js
┗ 📜movie.service.js
당신의 movie.hook 파일에서 Feathers는 아래 코드 조각을 추가하여 요청이 이 경로를 통해 영화 서비스로 전달되기 전에 사용자가 로그인할 때 전송된 사용자의 사용자 액세스 토큰을 확인해야 합니다.
before: {
all: [],
find: [ authenticate('jwt') ],
get: [ authenticate('jwt') ],
create: [ hashPassword('password') ],
update: [ hashPassword('password'), authenticate('jwt') ],
patch: [ hashPassword('password'), authenticate('jwt') ],
remove: [ authenticate('jwt') ]
},다음으로 생성 rental 아래 명령으로 서비스:
feathers generate service위는 해당 영화 서비스와 동일한 작업을 수행하지만 이번에는 아래와 같이 다른 폴더 이름과 파일을 생성합니다.
📦 렌탈
┣ 📜rentals.class.js
┣ 📜rentals.hooks.js
┗ 📜rentals.service.js
또한 jwt를 호출합니다. authenticate(‘jwt’) 모든 경로에서 기능합니다. 또한 명령은 각각의 models 아래와 같이 일부 상용구로 방금 생성한 서비스의 경우:
📦모델
┣ 📜movie.model.js
┣ 📜rentals.model.js
┗ 📜users.model.js
서비스 및 모델이 생성되면 영화 및 대여 테이블에 필요한 속성을 갖도록 모델의 속성을 수정합니다. 영화 모델의 경우 속성에 다음 속성을 추가합니다.
title: {
type: DataTypes.STRING,
allowNull: false,
},
producer: {
type: DataTypes.STRING,
allowNull: false,
},
imageURL: {
type: DataTypes.STRING,
allowNull: false,
},
createdAt: { type: DataTypes.DATE, defaultValue: Date.now },
updatedAt: { type: DataTypes.DATE, defaultValue: Date.now },그런 다음 임대 모델에서 다음 속성을 추가합니다.
quantity: {
type: DataTypes.INTEGER,
allowNull: false,
},
createdAt: { type: DataTypes.DATE, defaultValue: Date.now },
updatedAt: { type: DataTypes.DATE, defaultValue: Date.now },여전히 사용자, 영화 및 대여 모델 간의 연결을 생성해야 하므로 다음 섹션으로 이동합니다.
데이터베이스 관계는 조인 문을 사용하여 데이터를 검색할 때 테이블 간에 형성되는 연결입니다. 관계는 종종 ERD 다이어그램을 사용하여 계획됩니다.
우리 애플리케이션에는 사용자, 영화 및 대여 테이블이 있습니다. 영화는 대여에 의해 소유되고 사용자는 대여를 소유합니다. 각 데이터베이스에서 이 데이터의 추적을 유지하는 가장 간단한 방법은 테이블 ID를 관련 테이블에 외래 키로 저장하여 둘 사이의 관계를 설정하는 것입니다. 이제 3개의 테이블 사이에 관계를 생성해 보겠습니다. 에서 models/user.models.js주석을 찾습니다.
// Define associations here
// See https://sequelize.org/master/manual/assocs.html그리고 아래에 코드 스니펫을 추가하세요.
const { rentals } = models;
users.hasMany(rentals);코드 스니펫의 임대 테이블과 일대다 관계를 생성했습니다. 즉, 한 명의 사용자가 여러 번 대여할 수 있습니다.
그런 다음 아래 코드도 추가합니다. models/movie.model.js 파일.
const { rentals, movie } = models;
movie.belongsToMany(rentals, { through: 'MovieRendtals' });위의 코드 조각에서 우리는 대여 테이블 간에 다대다 관계를 만들었습니다. 즉, 영화에 여러 대여가 있을 수 있습니다. 다대다 관계에서는 두 테이블의 ID를 추적하기 위해 접합 테이블이 생성됩니다. 이 경우, MovieRentals.
마지막으로 아래 코드 스니펫을 models/rentals.model.js 파일.
const { users, movie } = models;
rentals.belongsTo(users);
rentals.belongsToMany(movie, { through: 'MovieRentals' });이 시점에서 테이블은 이제 서로 관계를 갖습니다. 이제 서비스에서 데이터를 생성하거나 가져올 때 데이터를 테이블에 로드할 수 있습니다. 그것은 우리를 Feathers의 갈고리로 데려옵니다.
후크는 서비스 메서드의 오류 이전, 이후 또는 오류 시 등록할 수 있는 플러그형 미들웨어 기능입니다. 단일 후크 기능을 등록하거나 이들의 체인을 생성하여 복잡한 워크플로를 생성할 수 있습니다. 각 테이블과 연결된 데이터를 로드하는 후크를 생성합니다. 당신의 service/rentals 폴더, 생성 get-related.js 파일 및 아래 스니펫:
module.exports = function (options = {}) {
return async (context) => {
const sequelize = context.app.get('sequelizeClient');
const { users, movie } = sequelize.models;
context.params.sequelize = {
include: [{ model: users }, { model: movie }],
raw: false,
};
return context;
};
};위의 코드에서 스니펫은 영화를 대여할 때마다 사용자와 영화 모델을 로드하도록 Feathers에 지시합니다. 이제 업데이트하십시오. service/rentals/rental.hooks.js 아래 코드 스니펫이 있는 파일입니다. 내부 코드 수정 before 물체.
all: [authenticate('jwt')],
find: [getRelated()],
get: [getRelated()],
create: [getRelated()],
update: [],
patch: [],
remove: []이제 Insomnia로 애플리케이션을 테스트해 봅시다. 시작하겠습니다. users 경로.
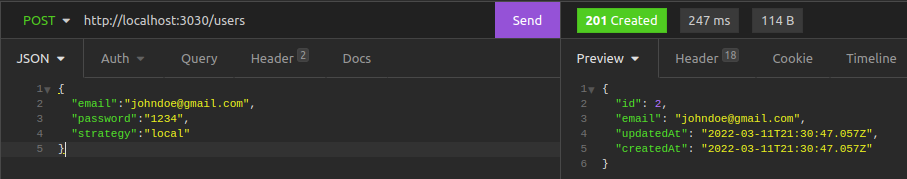
사용자 만들기
에 사용자 생성 /users 노선.

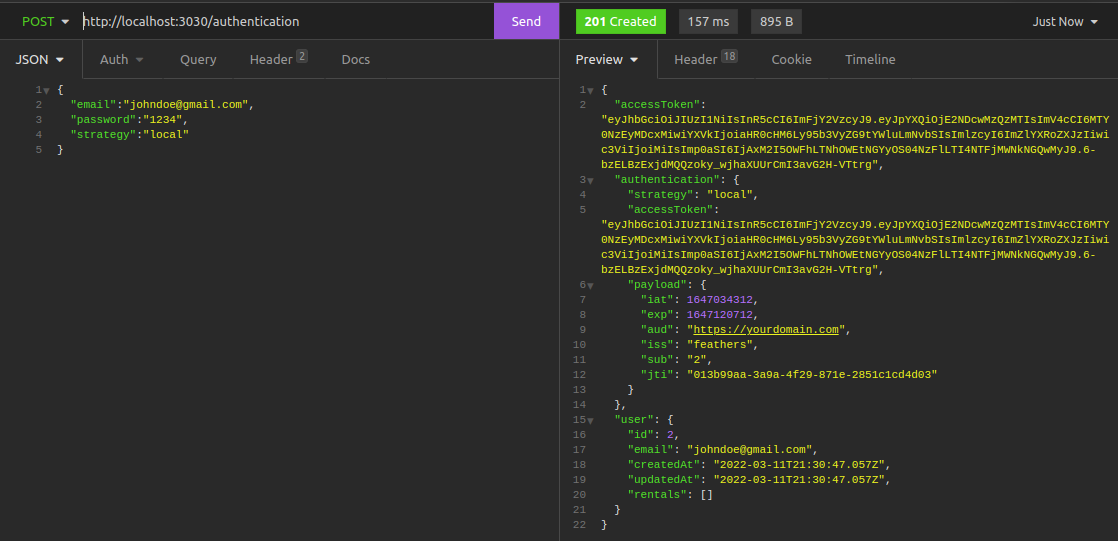
사용자 인증
에서 사용자를 인증합니다. /authentication 노선.

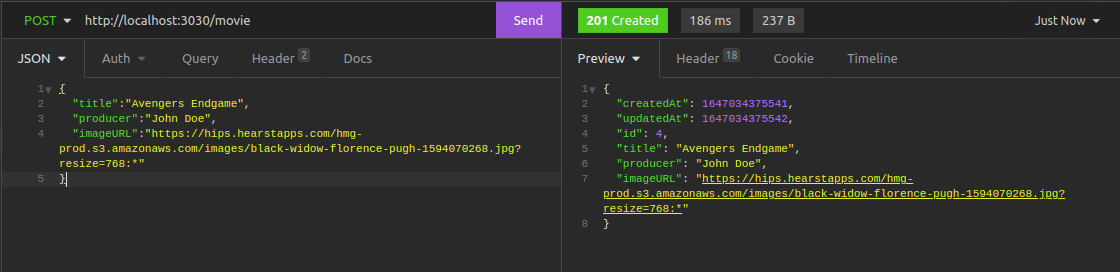
영화 만들기
에 영화 만들기 /movie 노선.

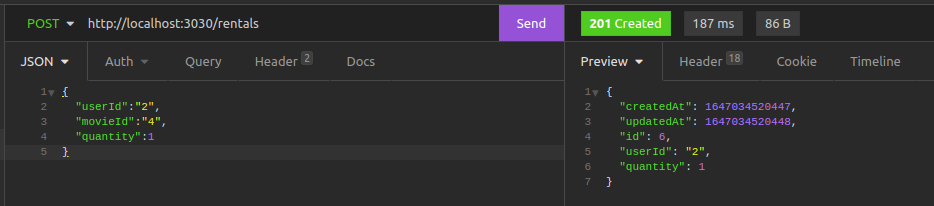
영화 대여
영화 대여 /rentals 노선. 다음을 지정합니다. userId, movieId및 이 경로의 수량 필드.

이것들 좋아 보인다! 이제 각 경로에서 다음과 같은 다른 요청 방법을 테스트하십시오. GET, UPDATE그리고 DELETE.
데이터베이스를 Arctype에 연결하여 애플리케이션에서 생성된 테이블과 데이터를 봅니다. 다음 단계에 따라 Arctype에 연결할 수 있습니다.
- 아크타입 실행
- 클릭 SQLite 탭.
- 클릭 SQLite 파일 선택 단추
- 프로젝트 폴더로 이동하여 moviedb.sqlite 파일
- 연결을 테스트하고 저장 변화들
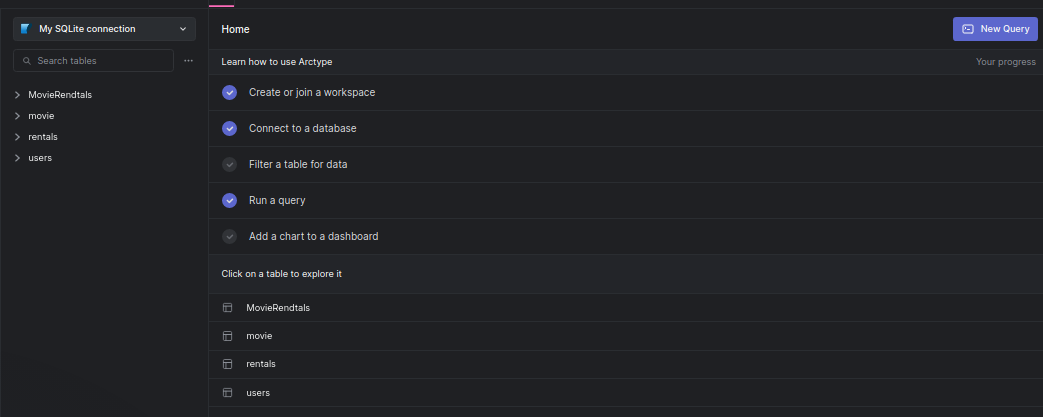
데이터베이스가 Arctype에 연결되면 users, movies, rentals그리고 MovieRentals 아래 스크린샷과 같은 테이블:

이 시점에서 데이터베이스가 Arctype에 성공적으로 연결되었습니다. 각 테이블을 클릭하면 해당 테이블에 저장된 데이터를 볼 수 있습니다.
이 튜토리얼 전체에서 데모 애플리케이션을 빌드하여 Feathers.js를 살펴보았습니다. Feathers.js 애플리케이션을 설정하고, 서비스를 생성하고, 인증/권한 부여를 구현하고, 사용자 정의 후크를 생성하고, Arctype에 연결하는 방법을 배웠습니다.
이제 이 지식을 얻었으니 다음 프로젝트에서 Feathers를 어떻게 사용할 생각입니까? Github 저장소를 분기하거나 복제하여 이 프로젝트에 추가 기능을 추가할 수도 있습니다.
'코딩(Coding)' 카테고리의 다른 글
| Ruby Tip: 인터럽트 후 종료하기 전에 메소드를 종료하는 방법 (0) | 2022.04.09 |
|---|---|
| Crypto Publisher CLI 애플리케이션을 개발하여 Rust 배우기 (0) | 2022.04.08 |
| OpenTelemetry로 컨텍스트 전파 추적하는 방법 (0) | 2022.04.05 |
| Sentry를 사용한 응용프로그램 성능 모니터링 AWS 람다 기능 (0) | 2022.04.04 |
| 획득한 미디어를 사용하여 유기적인 트래픽을 증가시키는 방법 (0) | 2022.04.03 |